HTMLが正しくコーディングされているかをチェックするには
Dremweaver CS5で一度廃止されましたが、CS5.5ではHTMLが正しくコーディングされているかをチェックする「バリデーター」が用意されています。
Dreamweaverの「バリデート」とは、W3Cの仕様に基づいてHTMLが仕様通りにマークアップされているかを検証することです。
CS5.5の「バリデーター」はCS4のものと異なり、結果は英語での表示されますので、注意してください。
また、「バリデーター」を利用する際にはインターネットに接続されている必要があります。インターネットに接続していない環境で「バリデーター」を行うと下記のようなダイアログウィンドウが表示されます。

バリデーターでHTMLファイルをチェックするには?
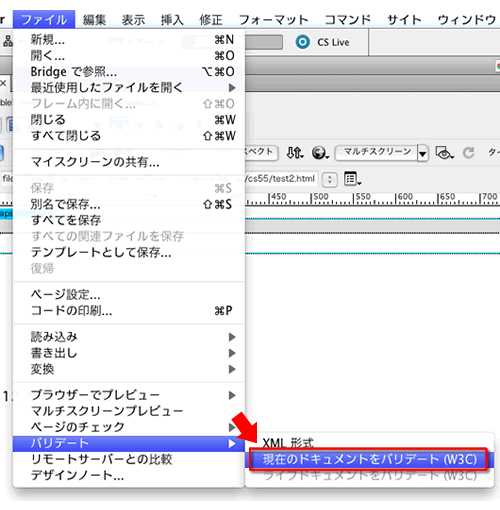
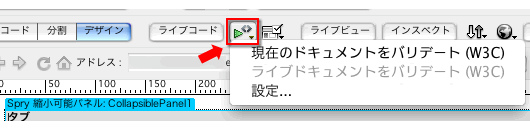
メニュー「ファイル」>「バリデート」>「現在のドキュメントをバリデート(W3C)」を選択します。

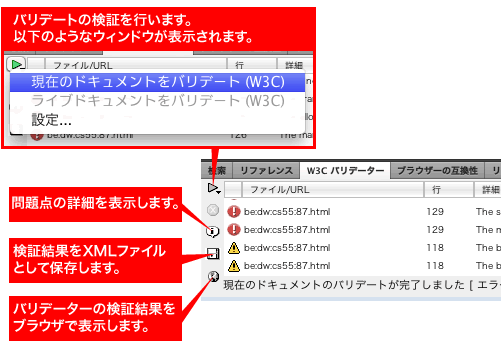
ドキュメント上に下記のようなアイコンがあれば、そこから「現在のドキュメントをバリデート」を選択することもできます。

「現在のドキュメントをバリデート(W3C)」を選択すると以下のようなダイアログウィンドウが表示されます。「OK」を押して、ダイアログウィンドウを閉じます。

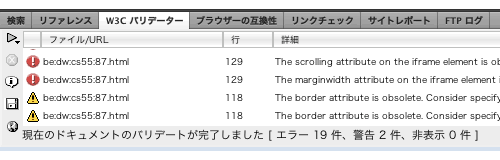
検証した結果が「プロパティ」ウィンドウの下に、「W3Cバリデーター」というウィンドウが表示されます。

この「W3Cバリデーター」ウィンドウは、メニュー「ウィンドウ」>「結果」>「W3C検証」で表示 / 非表示にすることができます。
Dreamweaverでは、検証対象のHTMLのバージョンを、検証するHTMLに記述された文書型宣言(DOCTYPE宣言)から自動判別してHTMLの検証を行います。
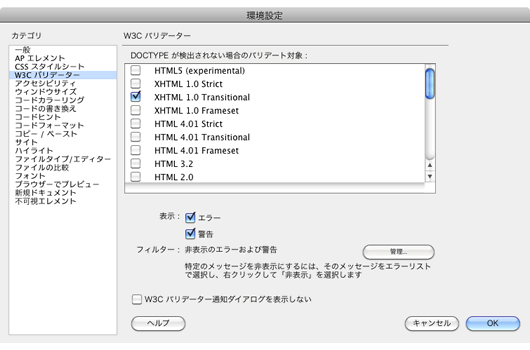
もしも、文書型宣言(DOCTYPE宣言)が記載されていない場合は、環境設定の「W3Cバリデーター」で設定されたHTMLのバージョンで検証を行います。
なお、環境設定の「W3Cバリデーター」で文書型宣言(DOCTYPE宣言)が記載されていないときの検証するHTMLのバージョンの変更ができます。

また、検証結果に表示する項目の変更や調整もできます。
バリデーターを詳しく見るには?
「バリデーター」の検証結果は英語なので、一見エラーがわかりにくくなっています。「![]() 」は「エラー」、「
」は「エラー」、「![]() 」は「警告」を意味します。
」は「警告」を意味します。
エラーの箇所はHTMLの文法的に間違っている箇所なので、該当箇所を修正すれば表示されなくなりますが、警告の箇所は、確認項目ということで常に表示されます。

具体的にどの部分がエラーに該当するかを知りたいときはW3Cバリデーターの検証結果が表示されたウィンドウの「![]() 」をクリックします。
」をクリックします。
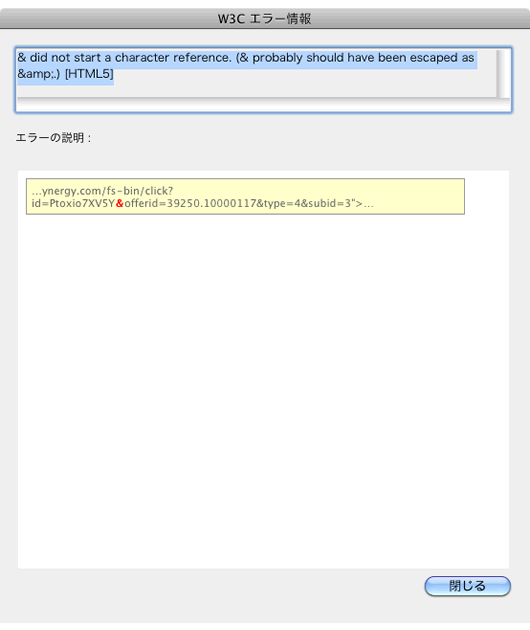
「![]() 」をクリックをクリックすると下記のようなウィンドウが表示され、具体的にどこがおかしいのかを確認することができます。
」をクリックをクリックすると下記のようなウィンドウが表示され、具体的にどこがおかしいのかを確認することができます。

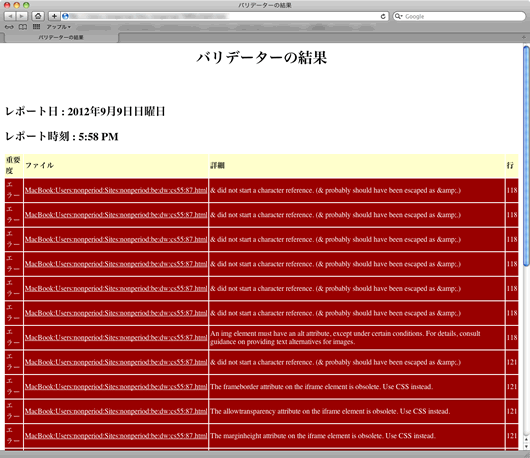
「![]() 」をクリックするとブラウザで検証結果の一覧を表示できます。
」をクリックするとブラウザで検証結果の一覧を表示できます。